모바일이미지사이즈 깨짐과번짐 한방에해결하는팁
장점이 분명 많습니다.
내가 내맘대로 구성할수 있다는 것은 내가 원하는 방향을 만들수 있죠.
바로 티스토리블로그 장점을 이야기 해보려 하는 것입니다.
목적에 맞는 툴을 만들고 그것에 이야기를 채우는 것.
그것은 그냥 정해진 툴속에서 있는것보다 훨씬 확장성이 높습니다.
그래서 아마도 전 티스토리블로그 운영하는지도 모릅니다.
가끔 스킨을 과도하게 수정하여 멘붕을 겪기도 하죠.
그 중에서 오늘은 pc부분과 모바일부분에서의 공통적 만족을 위한 부분 하나를 이야기하려 합니다.
물론 오늘 이야기의 핵심은 단 두줄의 정답이기에 사설이 좀 깁니다.
알고나면 정말 간단하지만, 그 정답을 알기까지는 여러가지 부분에 시간낭비를 많이 합니다.
저역시 그랬었던 것 같고요.
모바일이미지사이즈 깨짐과번짐 한방에해결하는팁
pc에서 잘 보이지만, 모바일에서 사이즈가 안맞아서 고민하는 분을 위한 글입니다.
반응형블로그 에서 본문의 이미지는 알아서 척척 사이즈를 조절합니다.
pc에서는 큰 부분, 스마트폰에서는 작은 부분으로 저절로 알아서 만들어주죠.
그래서 반응형블로그 사용하는 것이겠죠.
문제는 본문이외의 부분에 이미지를 만들어 넣을 경우엔 조금 당혹스럽습니다.
모든 글에 한번에 내 가게를 홍보하고 싶다면..
결국 모든글의 하단부분에 내 가게 홍보를 위한 이미지를 만들어 넣을 것입니다.
그런데 pc에서는 멋지게 나오는데 스마트폰에서는 우측 부분은 보이지 않는 경우가 있습니다.
저도 이 때문에 참 고민 많이했었다는..
그래서 그냥 정사각형으로 이미지를 만들어서 사용했었죠.
그런데 정사각형으로 만들면 pc에서 또 이쁘게 안보입니다.
뭔 이야기를 하려고 하는가 이미지를 보여드리면서 설명드려 보겠습니다.
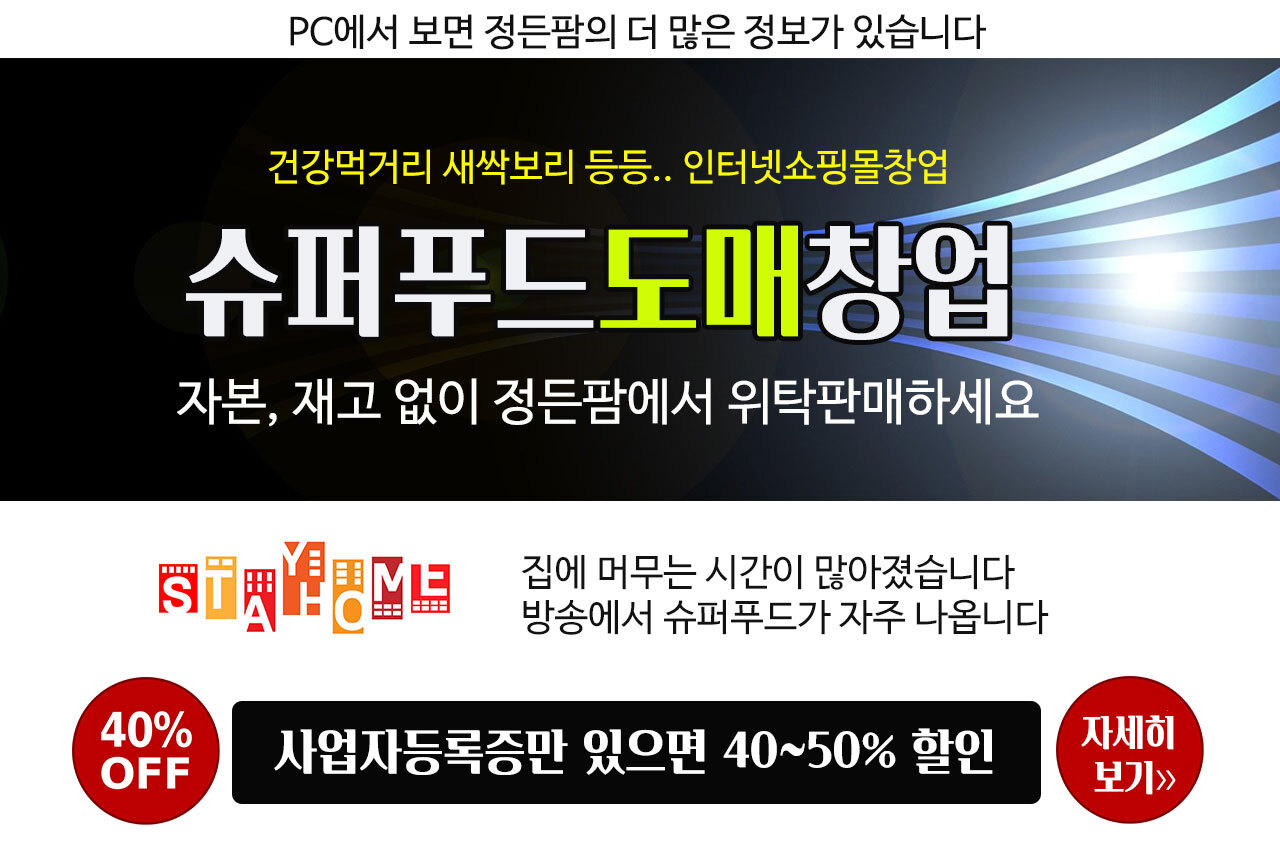
위의 이미지는 모바일이미지사이즈 정확히 잘 나오는 부분입니다.
그냥 반응형스킨 이용하고 있다면 하단부에 아래와 같이 나올 것입니다.
pc에서는 잘 보이는데 모바일에서는 우측부분이 안보이죠.
제 서브형 블로그에서 모든 글의 하단 부분에 있는 것입니다.
연결고리나 배너 같은 부분으로 인지하면 되겠네요.
이 부분을 정상적으로 나오게 하기 위해서는 딱 두줄만 추가하면 됩니다.
바로 css 부분에 말이죠.
아래는 제가 수정한 부분입니다.
참고한다면 모든 이미지를 auto 하고 100%로 보이게 만드는 것입니다.
어려운 부분이 없고, 단 두줄이라 오늘은 text로 하여 화일 올려드리는 수고는 하지 않겠습니다.
그냥 보고 베껴 넣으시면 됩니다.
어느부분에 위치하는지는 알겠죠.
공통이미지 바로 윗 부분입니다.
바로 32번째줄과 33번째 줄 부분을 여러분의 반응형블로그 부분에 추가해 주시면 됩니다.
그리고 나서 모바일이미지사이즈 확인해 보면 정상으로 나올 것입니다.
매번 공부하는 것이 필요한 세상인듯 합니다.
나이들면 감떨어지는 것이 아니라, 나이들면 정보의 공유가 잘 안되고, 정보를 습득하려 하지 않기 때문입니다.
모든것을 내 지식 범주안에서 살려고 하기 때문에 진보가 없는듯 합니다.
블로그 부분에서 유튜브 부분까지 조금씩 조금씩 발을 더 높여 보는 것이 필요한 세상입니다.
오늘은 정말 짧은 팁이었습니다.
모바일이미지사이즈 깨짐 현상과 옆으로 번짐 부분에 고민하는 분께 도움이 되었으면 합니다.
저역시 이 부분은 정말 한동안 해결못했던 부분인데, 정답을 알고 나서 너무 허망하였던 부분이죠.
고작 단 두줄의 코드.
어쩌면 블로그툴 부분은 내가 알지 못하는 부분에서도 고객동선을 잘 파악해야 할 부분이 있지 않나 생각됩니다.
블로그 무얼만들까 고민된다면?
2017/07/14 - [블로그관리/자사블로그] - 블로그만들기 네이버 vs 티스토리 집중과선택